自從有了Falcon Hive , 要找個又靚又用得的template 已經不是難事了. 實在要多謝他耶!
Zinmag Primus 2.0 網上很多blogger 已選用了. 它實在是最潮的其中一個啊!
下載後, 將所有圖片上載並將圖片URL 貼回XML file去. 然後將XML file 上載去BLOGGER. (去看我網誌的更改Template 基本功)
安裝:
1. Set up the Top Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Top Navigation Menu' and configure the Link Gadget setup.


2. Set up the Second Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Second Navigation Menu' and configure the Link Gadget setup.

3. Set up the 'Featured Content' on the top of the main page
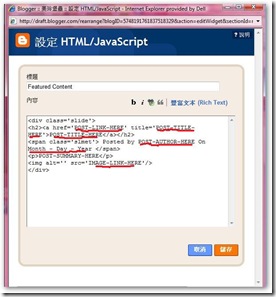
There's also got a wide space under the sliding carousal, which you can access into the space through the 'Page Element' section. Simply copy the code below, then access into 'Layout' and under the 'Page Element', click on the 'Edit' of the 'Featured Content', paste and edit the code with the corresponding item.
<div class='slide'>
<h2><a href='POST-LINK-HERE' title='POST-TITLE-HERE'>POST-TITLE-HERE</a></h2>
<span class='slmet'> Posted by POST-AUTHOR-HERE On Month - Day - Year </span>
<p>POST-SUMMARY-HERE</p>
<img alt='' src='IMAGE-LINK-HERE'/>
</div>
改:
<div class='slide'>
<h2><a href='POST-LINK-HERE' title='POST-TITLE-HERE'>POST-TITLE-HERE</a></h2>
<span class='slmet'> Posted by POST-AUTHOR-HERE On Month - Day - Year </span>
<p>POST-SUMMARY-HERE</p>
<img alt='' src='IMAGE-LINK-HERE'/>
</div>
1. Post-link-here : 你想放在標頭的網誌的網址URL, 貼在 ' 與 ' 之間.
2. Post –title – here: 網誌的標題, 貼在 ' 與 ' 之間.
3. Post-title –here: 再打一次網誌的標題
4. Post-Author-here: 作者名
5. Month –Day – Year: 網誌的日期: 4月-20日-2008年.
6. Post –summary –here: 網誌的摘要. 打一小段啊.
7. Image – link – here : 要放的相片的網址URL, 貼在 ' 與 ' 之間.
8. 相片尺寸, 最理想是改成 270 pixels x 165 pixels
If you want to have more than 1 Featured Content slide, you can copy, paste and edit the code above again in the same HTML/ JavaScript gadget. (以上語法, 我 copy & paste, 共paste 了5 次, 出了5張相)



4. Set up the Main Page's Ads Space
Zinmag Primus template got an ads space at the right of the blog title, and you can setup the ads space with Google Adsense Ad Unit 468x60 Ads. To achieve this, simply access into 'Layout' and under the 'Page Element' tab, click on the 'Edit' of the '468x60 Ads', copy and paste your Adsense or ads code then 'Save' to show the ads.
我不喜歡有廣告欄, 為了去除那空框, 我貼了一個 Fish Tank

5. How to hide article's content on the main page
As this template got 'Read More' function, you probably want to hide some text from being displayed on the main page. In fact, you just need some extremely easy step to achieve this. Simply copy the highlighted code below, then access into 'Settings' and under the 'Formatting' tab, paste the code into the 'Post Template'.
<span class="fullpost"></span>
On the next time you write an article, you just need to add this line of code to hide the text. For example,
It's graceful news that BloggerStyles has achieved thousands of page views just within a month, and I was asked to contribute Zinmag Primus Blogger template for BloggerStyles!
<span class="fullpost">We thank you for support in BloggerStyles, and let's discover the feature of this white professional Blogger template!</span>
Then the main page would show only the 'It's graceful news that BloggerStyles has achieved thousands of page views just within a month, and I was asked to contribute Zinmag Primus Blogger template for BloggerStyles!', while the other text is hid and only can be seen through 'Read More' click.
將語法先貼去設定 > 格式 > 文章範本 :


將已上載的文章一一修改來:

打開文章, 選"修改HTML" , 將語法 <span class="fullpost"> 貼在你不想在頭版出現的段落之前. 記著要檢查語法有沒有串錯, 如我此次沒看清楚將在Falcon 寫的照貼, 攪了一整天, 效果出不來, 還以為他在template 上是沒加READ MORE 功能, 自己跑去網上看此HACKS. 才發現 template 上已有此HACKS了. 再翻查語法, 原來 <span class="fulllpost"> fulllpost 多了一個"l".



6. Set up the Twitter Updates section
You can personalize the Twitter Updates section to show your own Twitter updates!
To achieve this, access into ‘Layout’ and under ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit the code with corresponding item.
<script type=”text/javascript” src=http://twitter.com/statuses/user_timeline/TWITTER-ID-HERE.json?callback=twitterCallback2&count=5></script>
7. Set up the 'Video of the day'
There's a video section on the bottom of the mini post section, and you can put favorite Youtube video inside the section by just few simple steps.
To setup your favorite Youtube video, just copy the video's embed code link, then access into 'Layout' and under the 'Page Element' tab, click on the 'Edit' of the 'Featured Video', paste the code then 'Save' to show the video!
Your Youtube video's embed code link is located below the profile of the video uploader, and you can adjust the <embed>'s width and height inside the code to fix the section size. The recommended width and height for the video is 310 and 219.
去 you tube, 你影片下那裡有embed 的, copy & paste 去版畫設置, 網頁元素的Video 元素上便可.

8. Set up the 125x125 Ads
You can change the 125x125 ads image to your own ads image. To achieve this, simply copy the code below and access into 'Layout' and under 'Page Element' tab, click on the 'Edit' of the '125x125 Ads', paste and edit the code with corresponding item.
<a href='YOUR-TARGETED-LINK' rel='bookmark' title='#'><img src='YOUR-IMAGE-LINK' alt='#'/></a>
我沒攪此項.
9. Tag Cloud :
去 tag cloud generator 網攪一下你網頁內的lable or tag.


<div style=" background-color: #FFFFFF; text-align: left; ; font-family: 'Verdana';">
<a href='http://mei-wechner.blogspot.com/' style="font-size: 22px; color: #039faf; text-decoration: none;">生活</a>
<a href='http://mei-wechner.blogspot.com/' style="font-size: 16px; color: #FF6666; text-decoration: none;">travel</a>
<a href='http://mei-wechner.blogspot.com/' style="font-size: 19px; color: #336666; text-decoration: none;">blogger - mp3 player</a>
<a href='http://mei-wechner.blogspot.com/' style="font-size: 14px; color: #6666CC; text-decoration: none;">blogger</a>
</div>
根據所得來的語法, 原來可以自己改下顏色, 或加一條語法便多一個TAG, 所以可以不用再去generator, 因為要等它出語法, 要等好鬼耐!
另外, 另有一種TAG CLOUD 都幾好玩, 介紹:
http://www.bloggerbuster.com/2008/08/blogumus-flash-animated-label-cloud-for.html
10: colour palette widget

We care about Author
Zinmag Primus 2.0 comes under a Creative Common License. This means it is free to use on your blog, and you must to keep the footer link intact, also as a respect to the designer and converter. With all the sincerity, we need your respect to continue our free Blogger template production, thank you.
Jinsona Design has really put so much effort on designing this template, so if possible you can pay a visit to the site and leave a thankful comment!
尊重版權, 不要去除作者, 翻譯者在版面最底下的名字.
完.
Posted by
Wechner
0
意見
Categories:
blogger template
訂閱:
張貼留言 (Atom)







0 Responses
張貼留言