注意: water color template 在IE 不能正常顯示! 有部分header會跑掉的. 所以要安裝此模版, 請用其它瀏覽器.
跟根作者指引:
1. Set up the Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Menu' and configure the Link Gadget setup.


2. Set up the Header RSS Subscribe
You can personalize the RSS subscribe button to your own personal RSS. To get this done, you can access into 'Layout' and under the 'Edit HTML' mode, press [CTRL+F3] to find the code below and edit it with corresponding item.
<a href='RSS-LINK-HERE' title='RSS Feed'>
去Feedburner 申請一個自己網feed的網址後, 用以上方法填在模版上.
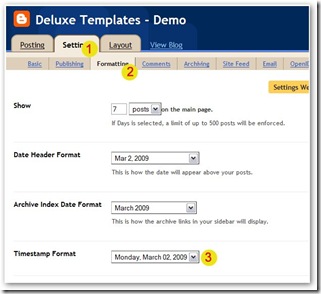
3. Set up the Date
You need to setup the Timestamp setting to make the date displayed properly on the page. To get this completed, access into 'Settings' and under the 'Formatting' tab, change the 'Timestamp Format' to this format: 'Wednesday, 4 March, 2008', 'Save Settings' and you can see the date displayed perfectly on the page!

4. Set up the Flickr Gallery on the Footer
You can probably setup your own Flickr Gallery on the footer section. To achieve this gallery, simply access into your blog dashboard and click the 'View Blog' to go to your blog's main page. On the main page, scroll down the page to see a huge tool button, click on the button and paste the code below into the HTML/ JavaScript gadget:
<script src="http://www.flickr.com/badge_code_v2.gne?count=5&display=random&size=s&layout=y&source=user&user=YOUR-FLICKR-ID" type="text/javascript"/></script>
You can get your Flickr's ID in idGettr.com and replace the 'YOUR-FLICK-ID' with your own unique ID. 'Save' to achieve the Flickr Gallery!


主要部份完成.
待續.........................
Posted by
Wechner
0
意見
Categories:
blogger template
訂閱:
張貼留言 (Atom)






0 Responses
張貼留言