
下載: http://www.falconhive.com/2009/03/blogger-template-zinmag-tribune-20.html
下載Zinmag Tribune 2.0後, 將所有圖片上載並將圖片URL 貼回XML file去. 然後將XML file 上載去BLOGGER. (去看我網誌的更改Template 基本功)
安裝:
1. Set up the Top Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Top Navigation Menu' and configure the Link Gadget setup.
2. Set up the Second Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Second Navigation Menu' and configure the Link Gadget setup.
以上(1, 2)兩點可去看以下:
http://mei-wechner.blogspot.com/2009/03/zinmag-primus-template_31.html
3. Set up the Subscription Section on the top of the blog
You can personalize the Subscription section to your own personal news, comments and email RSS. To get this done, access into 'Layout' and under the 'Edit HTML' tab, press [CTRL+F3] to find the code below and edit it with corresponding item:
<a href='POST-RSS-LINK-HERE'>
<a href='COMMENT-RSS-LINK-HERE'>
<a href='RSS-EMAIL-SUBSCRIPTION-LINK-HERE'>
If you are using the Feedburner, the RSS email subscription link should look like this:
http://feedburner.google.com/fb/a/mailverify?uri=FalconHive&loc=en_US

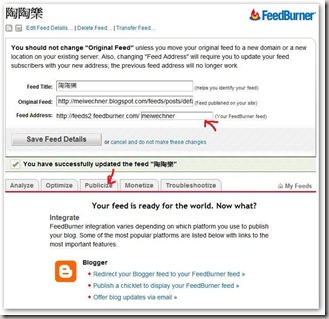
申請FeedBurner, 請看: http://wong-wechner.blogspot.com/2009/03/feedburner_24.html
申請 Subscribe to Email :



access into 'Layout' and under the 'Edit HTML' tab, press [CTRL+F3] to find the code below and edit it with corresponding item:
<a href='RSS-EMAIL-SUBSCRIPTION-LINK-HERE'>
以下是我在FEEDBURN 中COPY 出來的CODE:
<a href="http://feedburner.google.com/fb/a/mailverify?uri=meiwechner&loc=en_US">Subscribe to 陶陶樂 by Email</a>
於是將以上紅色字貼成: <a href='http://feedburner.google.com/fb/a/mailverify?uri=meiwechner&loc=en_US"'>
在"修改html" 版內.
Comment - 這部份不會做!
4. Set up the 'Featured Content Scroller' on the top of the main page
There's also got a wide space under the sliding carousal, which you can access into the space through the 'Page Element' section. Simply copy the code below, then access into 'Layout' and under the 'Page Element', click on the 'Edit' of the 'Featured Content Scroller', paste and edit the code with the corresponding item.
<a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img src='IMAGE-LINK-HERE'width='60' height='40' alt=''/></a> <div class='fmeta'>POST-DESCRIPTION-HERE</div>
If you want to have more than 1 Featured Content slide, you can copy, paste and edit the code above again in the same HTML/ JavaScript gadget.
以上的程式碼, 我攪了很久, 也沒辦法成功, 於是用回version 1 那邊的碼:
<div class='panel'>
<a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img alt='' height='40' src='IMAGE-LINK-HERE' width='60'/></a>
<div class='fmeta'>POST-DESCRIPTION-HERE</div>
</div>
例子:
<div class='panel'>
<a href=' http://www.einarlunden.com/' title='Einar Lunden'><img alt='' height='40' src='http://i165.photobucket.com/albums/u66/meiwechner/zinmag-scoller/SNAG_Program-0017.jpg' width='60'/></a>
<div class='fmeta'>Einar Lunden很多幻想的畫作</div>
</div>
photos size : 66x46, can not large then 70 x 50, 效果都沒很好! 最好是66x46
5. Set up the 'Featured Content Glider' on the top of the main page
There's also got a wide space under the sliding carousal, which you can access into the space through the 'Page Element' section. Simply copy the code below, then access into 'Layout' and under the 'Page Element', click on the 'Edit' of the 'Featured Content Glider', paste and edit the code with the corresponding item.
<div class='glidecontent'>
<div class='glidemeta'>
<h2><a href='POST-LINK-HERE' title='LINK-TITLE-HERE'>POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img src='IMAGE-LINK-HERE' width='650' height='250' alt='IMAGE-TITLE-HERE'/></a>
</div>
例子:
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="http://www.nicholsoncartoons.com.au/" title="Nicholson Cartoons">National Broadband Network</a></h2>
這裡有很多澳洲新聞漫畫</div>
<a href="''http://www.nicholsoncartoons.com.au/'" title="'Nicholson Cartoons'"><img width="650" alt="National Broadband Network" src="http://i165.photobucket.com/albums/u66/meiwechner/zinmag-photonew/SNAG_Program-0032.jpg" height="250"/></a>
</div>
If you want to have more than 1 Featured Content slide, you can copy, paste and edit the code above again in the same HTML/ JavaScript gadget.
6. Set up the Minipost Section under the Featured Content Glider
There's actually got minipost section installed under the Featured Content Glider, which you can only access into the section through the 'Edit HTML' section..
To setup the featured content on the sidebar, simply copy the code below, then access into 'Layout' and under the 'Page Element', clicks on the 'Edit' of the 'Featured Content (number)', paste and edit the code with corresponding item.
<div class='hentry'>
<h2><a href='POST-LINK-HERE' title='LINK-TITLE-HERE'>POST-TITLE-HERE</a></h2>
<div class='categ'>POST-CATEGORY-HERE</div>
<div class='minicontent'>
<img src='IMAGE-LINK-HERE' width='120' height='80' alt='' />
POST-DESCRIPTION-HERE
</div>
</div>
<div class='minimeta'>POST-DATE-HERE I <a href='POST-LINK-HERE'>Read the full story</a></div>
例子:
<div class='hentry'>
<h2><a href='http://meilingwong-wechner.blogspot.com/2009/04/how-to-sketch-cats.html' title='亂畫黨'>How to Sketch cats</a></h2>
<div class='categ'>painter, 學畫</div>
<div class='minicontent'>
<img src='http://i165.photobucket.com/albums/u66/meiwechner/zinmag-photonew/SNAG_Program-0050.jpg' width='120' height='80' alt='' />
Love them or hate them, cats make wonderful subjects for your drawings. We take a look at some of the rules in capturing their character.
</div>
</div>
<div class='minimeta'>9 April, 2009 I <a href='http://meilingwong-wechner.blogspot.com/2009/04/how-to-sketch-cats.html'>Read the full story</a></div>
7. How to hide article's content on the main page
As this template got 'Read More' function, you probably want to hide some text from being displayed on the main page. In fact, you just need some extremely easy step to achieve this. Simply copy the highlighted code below, then access into 'Settings' and under the 'Formatting' tab, paste the code into the 'Post Template'.
<span class="fullpost"></span>
On the next time you write an article, you just need to add this line of code to hide the text. For example,
After the dark professional Zinmag Remedy template, Zinmag Tribune Blogger template is a white professional magazine style template.Then the main page would show only the 'After the dark professional Zinmag Remedy template, Zinmag Tribune Blogger template is a white professional magazine style template', while the other text is hid and only can be seen through 'Read More' click.
<span class="fullpost">Zinmag Tribune has unique feature installed like featured content scroller and graphical featured-content glider.</span>
可去看以下網址:
http://wong-wechner.blogspot.com/2009/03/zinmag-primus-template.html
8. Set up the 'Video of the day'
There's a video section on the bottom of the mini post section, and you can put favorite Youtube video inside the section by just few simple steps.
To setup your favorite Youtube video, just copy the video's embed code link, then access into 'Layout' and under the 'Page Element' tab, click on the 'Edit' of the 'Featured Video', paste the code then 'Save' to show the video!
Your Youtube video's embed code link is located below the profile of the video uploader, and you can adjust the <embed>'s width and height inside the code to fix the section size. The recommended width and height for the video is 310 and 255.
可去看以下網址:
http://wong-wechner.blogspot.com/2009/03/zinmag-primus-template.html
9. Set up the JavaScript-based Tabber on the sidebar
You can probably notice that there's got a dynamic tabber with 3 gadget inside on the sidebar. By clicking the 'Popular', you can actually set up the 'Popular' part of the tabber with any gadget, same as clicking 'Archive' and 'Recent', which directs you to the setting of second and third part of the tabber.
To setup the Popular (post) section, you can simply copy the code below then access into 'Layout' and under the 'Page Element' tab, add a HTML/JavaScript gadget into the 'Popular' section then paste the code inside the gadget and edit it with corresponding item:
<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ul style="text-transform: capitalize;">');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=a7d3195528df5e96181a3d2712266226&url=http%3A%2F%2FYOUR_BLOG_ADDRESS_HERE_WITHOUT_http://&num=10" type="text/javascript"></script>
<a href="http://bloggerstop.net" target="_blank"><span style="font-size: xx-small;">Popular Posts Widget</span></a>
將以下紅字貼上以上紅字代替之, 然後將程式碼貼去你BLOG,
meiwechner.blogspot.com (即你BLOG地址去了前頭的http://)



要看到效果, 必須你的網誌有人回應才行. 所以我只有自己在某篇網誌上留了兩次屁話好了!

For the 'Archive' section, you can just install Archive gadget inside the section, with the 'flat list' as recommended option. As for the 'Recent' section, you can put your Feed gadget together with your blog's feed into the section.
10. Set up the 125x125 Ads
You can change the 125x125 ads image to your own ads image. To achieve this, simply copy the code below and access into 'Layout' and under 'Page Element' tab, click on the 'Edit' of the '125x125 Ads', paste and edit the code with corresponding item.
<a href='YOUR-TARGETED-LINK' rel='bookmark' title='#'><img src='YOUR-IMAGE-LINK' alt='#'/></a>
例子:
<a href='http://apps.corel.com/painterx/us/gallery_profiles.html' rel='bookmark' title='Corel Painter X'><img src='http://i165.photobucket.com/albums/u66/meiwechner/zinmag-photonew/SNAG_Program-0055.jpg' alt='Corel Painter X'/></a>
11. Set up the Footer Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Footer Navigation Menu' and configure the Link Gadget setup.
以上(9)點可去看以下:
http://mei-wechner.blogspot.com/2009/03/zinmag-primus-template_31.html
加一個 login - http://draft.blogger.com/home 非常有用.







0 Responses
張貼留言