因為Geoffrey Gurrumul-Yunupingu曾在 Yothu Yindi (樂隊), 所以今天我要介紹這樂隊:
Yothu Yindi - Dots on the Shell
Yothu Yindi - Treaty
http://www.youtube.com/results?search_type=&search_query=yothu+jindy&aq=f
Edward 愛看Tour d' France, 每次看到看到那些賽手因為 jamming the chain, 而lose the race又或跌倒甚至傷得很重! 這是他自此而很大願望設計出一款比chain drive 鏈條單車更可reliability賴性, 更安全safety, without losing performance and without increasing the weight of the bicycle, but also inprove the efficiency..
It does dig a trench 300mm wide and 6000mm deep and fills it with concrete simultaneously at an advance rate of 20m/hour...
The world is desperately looking for alternative power sources in order to reduce greenhouse gases and with it save our planet. Opinions vary widely on what course we should take to achieve a more environmentally acceptable power source ...
在 4 日 9 月 2010 年, 紐西蘭的基督城發生了一次 7.1 magnitude earthquake. 那時才死了不到幾個人. 建築物也損害不太重(與今次6.3級地震相比). 於是, 地震後, 政府就開始重建了. 才不到半年(5 個月吧了) 就有了第二次的大地震. 2月22日2011, 這次只是 6.3 級地震. 可是死了123人226人失蹤(至今天2月26日為至). 成為了紐西蘭80年來最大的自然災難....
Bowerbirds 神奇之處是他們是天才建築師, 為了吸引女性, 他們會建一巢(請看圖), 外面加很多裝飾品(有石塊/水果/果實/花葉/汽水罐... 所有有顏色的東西), 而顏色的挑選完全是由男性認為什麼顏色可以吸引自己喜愛的女性, 而已這些個人口味完全是從遺傳因子而來的...




因為Geoffrey Gurrumul-Yunupingu曾在 Yothu Yindi (樂隊), 所以今天我要介紹這樂隊:
Yothu Yindi - Dots on the Shell





從電視上”RockWiz” 看到的這位 Aboriginal singer(唱 From little things big things grow”, 我想起了另一位天才 Aboriginal singer, 他是盲人, 但他作的歌極為動聽, 完全不知道他唱什麼(因為他用土話唱), 但是旋律非常優美, 他是use left hand, and he can't play the guitar in the begining. As a child he learn to play it up side down, and then finally he know how to play it better, and now he still play it up side down.
This is his story:



I saw a gram call "RockWiz", Saw a Aboriginal singer, he sing "From little things big things grow", it is so good! So I asked Edward what is the name of this song, He told me that is Paul Kelly wrote it:
他是澳大利亞人, 寫給Aboriginal people who flight for their land. 主意是叫他不要放棄, 什麼事都是從小到大的. 非常好聽又有意思的歌:0
http://www.lyricsmode.com/lyrics/p/paul_kelly/from_little_things_big_things_grow.html
I saw a TV program call "RockWiz", Saw a Aboriginal singer, he sing "From little things big things grow", it is so good! So I asked Edward what is the name of this song, He told me that is Paul Kelly wrote it:
他是澳大利亞人, 寫給Aboriginal people who flight for their land. 主意是叫他不要放棄, 什麼事都是從小到大的. 非常好聽又有意思的歌:
http://www.lyricsmode.com/lyrics/p/paul_kelly/from_little_things_big_things_grow.html


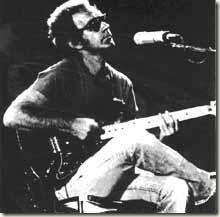
Edward also has one CD of JJ cale
Magnolia(我家也有一顆白色Magnolia 耶!!!):
Edward 有一隻她們的CD(Trio II), 我非常喜歡!
我一直喜歡南方二重唱, 芝痳龍眼等的二重唱的樂隊, 因為我好想學和唱那個, 因為和唱先至最難!
另外, 就是兩把, 三把聲和在一起, 非常好聽. 我也很喜歡country songs!
Emmylou Harris, Linda Ronstadt, Dolly Parton:


Edward 有一隻她們的CD(Trio II), 我非常喜歡!
我一直喜歡南方二重唱, 芝痳龍眼等的二重唱的樂隊, 因為我好想學和唱那個, 因為和唱先至最難!
另外, 就是兩把, 三把聲和在一起, 非常好聽. 我也很喜歡country songs!



下載: http://www.falconhive.com/2009/03/blogger-template-zinmag-tribune-20.html
下載Zinmag Tribune 2.0後, 將所有圖片上載並將圖片URL 貼回XML file去. 然後將XML file 上載去BLOGGER. (去看我網誌的更改Template 基本功)
安裝:
1. Set up the Top Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Top Navigation Menu' and configure the Link Gadget setup.
2. Set up the Second Navigation Menu
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Page Element' section, click on the 'Edit' of the 'Second Navigation Menu' and configure the Link Gadget setup.
以上(1, 2)兩點可去看以下:
http://mei-wechner.blogspot.com/2009/03/zinmag-primus-template_31.html
3. Set up the Subscription Section on the top of the blog
You can personalize the Subscription section to your own personal news, comments and email RSS. To get this done, access into 'Layout' and under the 'Edit HTML' tab, press [CTRL+F3] to find the code below and edit it with corresponding item:
<a href='POST-RSS-LINK-HERE'>
<a href='COMMENT-RSS-LINK-HERE'>
<a href='RSS-EMAIL-SUBSCRIPTION-LINK-HERE'>
If you are using the Feedburner, the RSS email subscription link should look like this:
http://feedburner.google.com/fb/a/mailverify?uri=FalconHive&loc=en_US

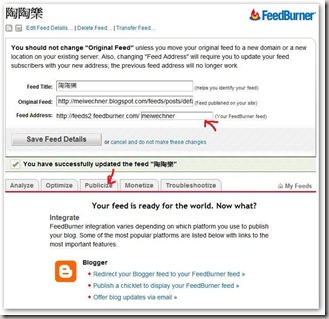
申請FeedBurner, 請看: http://wong-wechner.blogspot.com/2009/03/feedburner_24.html
申請 Subscribe to Email :



access into 'Layout' and under the 'Edit HTML' tab, press [CTRL+F3] to find the code below and edit it with corresponding item:
<a href='RSS-EMAIL-SUBSCRIPTION-LINK-HERE'>
以下是我在FEEDBURN 中COPY 出來的CODE:
<a href="http://feedburner.google.com/fb/a/mailverify?uri=meiwechner&loc=en_US">Subscribe to 陶陶樂 by Email</a>
於是將以上紅色字貼成: <a href='http://feedburner.google.com/fb/a/mailverify?uri=meiwechner&loc=en_US"'>
在"修改html" 版內.
Comment - 這部份不會做!
4. Set up the 'Featured Content Scroller' on the top of the main page
There's also got a wide space under the sliding carousal, which you can access into the space through the 'Page Element' section. Simply copy the code below, then access into 'Layout' and under the 'Page Element', click on the 'Edit' of the 'Featured Content Scroller', paste and edit the code with the corresponding item.
<a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img src='IMAGE-LINK-HERE'width='60' height='40' alt=''/></a> <div class='fmeta'>POST-DESCRIPTION-HERE</div>
If you want to have more than 1 Featured Content slide, you can copy, paste and edit the code above again in the same HTML/ JavaScript gadget.
以上的程式碼, 我攪了很久, 也沒辦法成功, 於是用回version 1 那邊的碼:
<div class='panel'>
<a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img alt='' height='40' src='IMAGE-LINK-HERE' width='60'/></a>
<div class='fmeta'>POST-DESCRIPTION-HERE</div>
</div>
例子:
<div class='panel'>
<a href=' http://www.einarlunden.com/' title='Einar Lunden'><img alt='' height='40' src='http://i165.photobucket.com/albums/u66/meiwechner/zinmag-scoller/SNAG_Program-0017.jpg' width='60'/></a>
<div class='fmeta'>Einar Lunden很多幻想的畫作</div>
</div>
photos size : 66x46, can not large then 70 x 50, 效果都沒很好! 最好是66x46
5. Set up the 'Featured Content Glider' on the top of the main page
There's also got a wide space under the sliding carousal, which you can access into the space through the 'Page Element' section. Simply copy the code below, then access into 'Layout' and under the 'Page Element', click on the 'Edit' of the 'Featured Content Glider', paste and edit the code with the corresponding item.
<div class='glidecontent'>
<div class='glidemeta'>
<h2><a href='POST-LINK-HERE' title='LINK-TITLE-HERE'>POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img src='IMAGE-LINK-HERE' width='650' height='250' alt='IMAGE-TITLE-HERE'/></a>
</div>
例子:
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="http://www.nicholsoncartoons.com.au/" title="Nicholson Cartoons">National Broadband Network</a></h2>
這裡有很多澳洲新聞漫畫</div>
<a href="''http://www.nicholsoncartoons.com.au/'" title="'Nicholson Cartoons'"><img width="650" alt="National Broadband Network" src="http://i165.photobucket.com/albums/u66/meiwechner/zinmag-photonew/SNAG_Program-0032.jpg" height="250"/></a>
</div>
If you want to have more than 1 Featured Content slide, you can copy, paste and edit the code above again in the same HTML/ JavaScript gadget.
6. Set up the Minipost Section under the Featured Content Glider
There's actually got minipost section installed under the Featured Content Glider, which you can only access into the section through the 'Edit HTML' section..
To setup the featured content on the sidebar, simply copy the code below, then access into 'Layout' and under the 'Page Element', clicks on the 'Edit' of the 'Featured Content (number)', paste and edit the code with corresponding item.
<div class='hentry'>
<h2><a href='POST-LINK-HERE' title='LINK-TITLE-HERE'>POST-TITLE-HERE</a></h2>
<div class='categ'>POST-CATEGORY-HERE</div>
<div class='minicontent'>
<img src='IMAGE-LINK-HERE' width='120' height='80' alt='' />
POST-DESCRIPTION-HERE
</div>
</div>
<div class='minimeta'>POST-DATE-HERE I <a href='POST-LINK-HERE'>Read the full story</a></div>
例子:
<div class='hentry'>
<h2><a href='http://meilingwong-wechner.blogspot.com/2009/04/how-to-sketch-cats.html' title='亂畫黨'>How to Sketch cats</a></h2>
<div class='categ'>painter, 學畫</div>
<div class='minicontent'>
<img src='http://i165.photobucket.com/albums/u66/meiwechner/zinmag-photonew/SNAG_Program-0050.jpg' width='120' height='80' alt='' />
Love them or hate them, cats make wonderful subjects for your drawings. We take a look at some of the rules in capturing their character.
</div>
</div>
<div class='minimeta'>9 April, 2009 I <a href='http://meilingwong-wechner.blogspot.com/2009/04/how-to-sketch-cats.html'>Read the full story</a></div>
7. How to hide article's content on the main page
As this template got 'Read More' function, you probably want to hide some text from being displayed on the main page. In fact, you just need some extremely easy step to achieve this. Simply copy the highlighted code below, then access into 'Settings' and under the 'Formatting' tab, paste the code into the 'Post Template'.
<span class="fullpost"></span>
On the next time you write an article, you just need to add this line of code to hide the text. For example,
After the dark professional Zinmag Remedy template, Zinmag Tribune Blogger template is a white professional magazine style template.Then the main page would show only the 'After the dark professional Zinmag Remedy template, Zinmag Tribune Blogger template is a white professional magazine style template', while the other text is hid and only can be seen through 'Read More' click.
<span class="fullpost">Zinmag Tribune has unique feature installed like featured content scroller and graphical featured-content glider.</span>




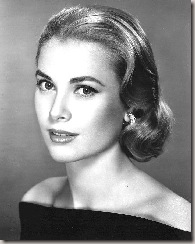
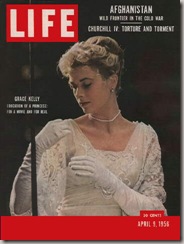
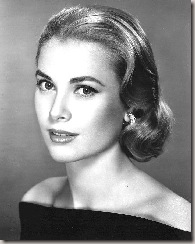
昨晚, 看到了Grace Kelly, 她真是好靚!!
原本要去睡, 才從書房出來, 看到她在電視! 咿! 咁鬼靚女, 便站著看了起來, 開始看時, 一直介紹她拍了什麼戲和得什麼獎! 我還在想她面形都幾方, 哎! 如果我早出世幾十年, 我都做到明星喇!
我老公也從書房跑出來, 一看, 他說Grace Kelly, 摩洛哥皇妃!! 哈! 我早出世幾十年, 豈不是皇紀都有得我做!!! 嘿!
Grace Kelly: Destiny Of A Princess
11:05pm Sunday, 12 Apr 2009 Documentary Repeat CC G
Grace Kelly was at the height of her career when she decided to leave Hollywood to marry a prince, never to act again.
看完了, 還未夠, 還上網看了共5PART的 Grace Kelly Biography:




















Edward 說 "High Noon" & "Rear Window" 一定要看!
更多相片:
http://www.gracekellyonline.com/pictures/
.
























 裝了幾次Falcon Hive 的 template 後, 對於改新版面, 應不成問題了吧. 而且他的模版已愈來愈是懶人包無痛安裝的了.
裝了幾次Falcon Hive 的 template 後, 對於改新版面, 應不成問題了吧. 而且他的模版已愈來愈是懶人包無痛安裝的了. 




After the dark professional Zinmag Remedy template, Zinmag Tribune Blogger template is a white professional magazine style template.Then the main page would show only the 'After the dark professional Zinmag Remedy template, Zinmag Tribune Blogger template is a white professional magazine style template', while the other text is hid and only can be seen through 'Read More' click.
<span class="fullpost">Zinmag Tribune has unique feature installed like featured content scroller and graphical featured-content glider.</span>