首先當場是下載template, 並上載照片, 依以下基本功來做:
http://meimei-wechner.blogspot.com/2009/03/template.html
跟著上載好已修改的TEMPLATE 至BLOGGR.
如果將photos 上載到photobucket的便要注意了, 有一張圖片main-back.gif 會影響了template不正常顯現的. 所以你要去photobucket 如下修改:
It's actually about the Photobucket. Under the 'Upload Image & Video' section there's got a 'Reduce to' option, change it to '1 megabyte file size' then upload the image again, you can have an original size image displayed on your blog!

----------------------------------------------------------------------
1. Set up the Header Navigation Bar
You can customize your header navigation link to your own preferred link. To achieve this, access into 'Layout' and under the 'Edit HTML' tab, press [CTRL+F3] to find the code below and change the yellow-highlighted code to your link.
<li><a href='#' title='#'>Edit</a></li>For example,
<li><a href='#' title='#'>Edit</a></li>
<li><a href='http://www.falconhive.com' title='Falcon Hive'>Falcon Hive</a></li>
or you can refer to Hive post, Blogger: How to Customize Navigation Bar
我自己是留或HOME那連結沒改, 改其他連結.
<li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='http://ling-wechner.blogspot.com' title='Wong'>Wong</a></li>
<li><a href='http://meiwechner.user.babytree.com' title='Baby'>Baby</a></li>
<li><a href='http://www.falconhive.com' title='Falcon Hive'>Falcon Hive</a></li>
2. Set up the Footer Navigation Bar
There's got a navigation bar on the footer, you can customize it with your own preferred link. To get this done, go to 'Layout' and under the 'Edit HTML' tab, press [CTRL+F3] to find the code below and change the yellow-highlighted code to your link.
<li><a href='#' title='#'>Edit</a></li>For example,
<li><a href='#' title='#'>Edit</a></li>
<li><a href='http://www.falconhive.com' title='Falcon Hive'>Falcon Hive</a></li>
or you can refer to Hive post, Blogger: How to Customize Navigation Bar
以上那些是找不到的, 我改的部份是:
Original:
<ul class='footer-pages clearfix'>
<li class='first'><a href='http://tmwwtw-colorpaper.blogspot.com/'>Home</a></li>
<li class='page_item'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Post RSS'><span>Posts RSS</span></a></li>
<li class='page_item'><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='Comments RSS'><span>Comments RSS</span></a></li>
change to the flwg:
<!-- Footer -->
<div class='clearfix' id='footer'>
<div>
<ul class='footer-pages clearfix'>
<li class='first'><a href='http://tmwwtw-colorpaper.blogspot.com/'>Home</a></li>
<li class='page_item'><a href='http://ling-wechner.blogspot.com' title='Wong'>Wong</a></li>
<li class='page_item'><a href='http://meiwechner.user.babytree.com' title='Baby'>Baby</a></li>
<li class='page_item'><a href='http://www.falconhive.com' title='Falcon Hive'>Falcon Hive</a></li>
</ul>
3. Set up the Blog Title
You can definitely change the blog title to your own preferred title. To achieve this, access into 'layout' and under the 'Edit HTML' tab, press [CTRL+F3] to find the highlighted text below and replace them with your own blog title.
<h1>Color Paper</h1>
4. Set up the About Message
You can change the "About me. Edit this……" to your own needed message. Access into 'layout' and under the 'Edit HTML' tab, find the text below and change them with your own needed text.
About me. Edit this in the options panel.
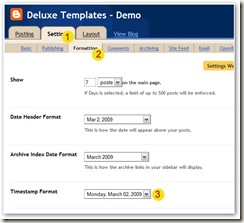
5. Set up the Date
You need to setup the Timestamp setting to make the date displayed properly on the page. To get this completed, access into 'Settings' and under the 'Formatting' tab, change the 'Timestamp Format' to this format: 'Tuesday, December 23, 2008', 'Save Settings' and you can see the date displayed perfectly on the page!

6. How to hide article's content on the main page
As this template got 'Read More' function, you probably want to hide some text from being displayed on the main page. In fact, you just need some extremely easy step to achieve this. Simply copy the highlighted code below, then access into 'Settings' and under the 'Formatting' tab, paste the code into the 'Post Template'.
<span class="fullpost"></span>On the next time you write an article, you just need to add this line of code to hide the text. For example,
Suggested by Daniel Mora in Template Suggestion #1, Color Paper is an extremely artistic yet professional template. <span class="fullpost">Discover Color Paper today and it's time to make an change for your artistic satisfaction!</span>Then the main page would show only the 'Suggested by Daniel Mora in Template Suggestion #1, Color Paper is an extremely artistic yet professional template', while the other text is hid and only can be seen through 'Read More' click.
根據以上, 我自己經驗如下:
在控制版面, 選"設定" > 格式 > 將語法貼到最底下的"文章範本"


然後去 文章 > 建立> 便可看到語法已貼在新文章的"修改HTML"頁面.

於是你便可以在撰寫頁版打入你文章, 打到你不要在主頁出現的文章, 你便可用<span class="fullspost”>去分隔, 也即要隱藏的文章放在<span class="fullspost”>後再打.
最後重點的是</span> 一定要放到文章最後. 如果刪掉了</span> 則文章無法部份隱藏的了.

但是如果你是用window writer 寫作的, 就要發佈後自己來修改文章, 在修改HTML頁面上另外打上了.
5.Set up the 'Featured Content' on the top of the main page
You can see there's got a wide space on the top of the post section, which you can only access into the space through the 'Layout' or 'quickedit' button.
To setup the featured content, simply copy the code below, then access into 'Layout' and under the 'Page Element', clicks on the 'Edit' of the 'featured content', paste and edit the code with the corresponding item.
<h3><a href='ORIGINAL-POST-LINK-HERE' title='POST-TITLE'>POST TITLE</a></h3>這個部分我作了很多嘗試, 留待下篇文章再詳細說.
<p>Hi, please place your part of post content here.</p>
<div class="post-meta">
<a class="btn btn-teal" href='ORIGINAL-POST-LINK-HERE'>Read More</a>
</div>
6. Set up the theme color
As this template is named as 'Color Paper', it actually got color-switching feature, which you can switch the color of some part such as 'Read More' to Orange, Teal, Pink, Purple, and Green color.
To succeed this, access into 'Layout' and under the 'Edit HTML' tab, check the 'Expand Widget Templates' then press [CTRL+F3] to find the highlighted code below and replace with any of the color described above.
<a class='btn btn-teal' expr:href='data:post.url'>Read More</a>
<span class='teal'>1</span> Comment
<b:else/>
<span class='teal'><data:post.numComments/></span> <data:commentLabelPlural/>
<span class='teal weight-bold verdana block large'這個部分我沒有改, 因為我比較喜歡這個TEAL的顏色.












0 Responses
張貼留言